随着移动设备的普及,我们正处在一个移动互联的新时代。在这个时代,移动网站的建设显得尤为重要。一个高效、优质的移动网站不仅能提升用户体验,还能为企业带来更高的转化率和更广阔的市场。深圳方维网络(www.fwwl.net)将为您揭秘高效移动网站建设的艺术,助您在移动互联的浪潮中脱颖而出。
一、响应式设计:打造跨平台无缝体验
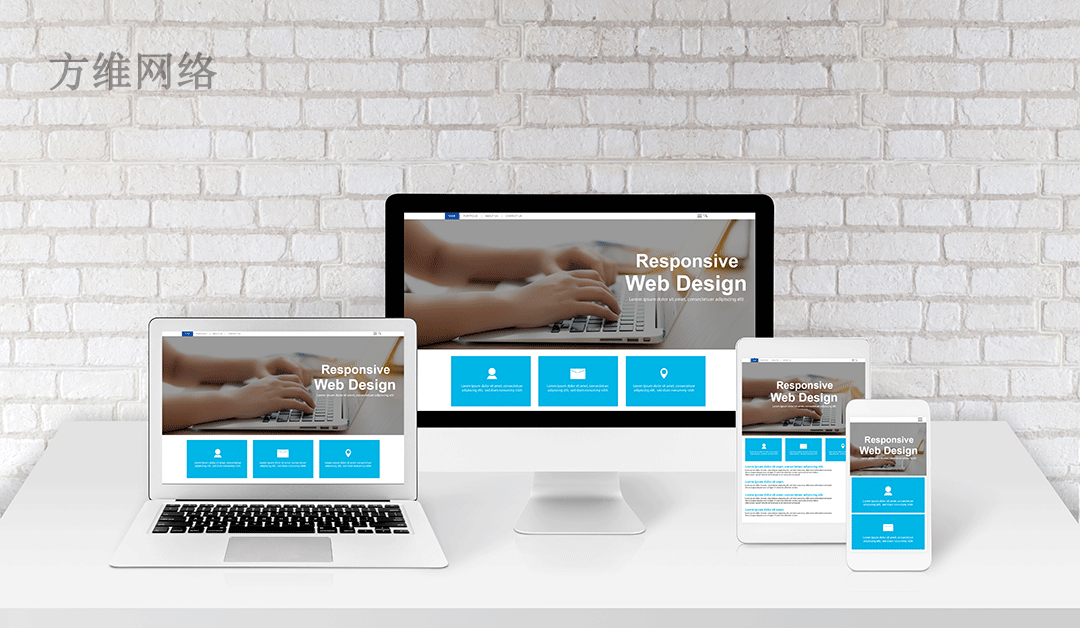
响应式设计是移动网站建设的基石。它能让网站在不同尺寸的屏幕上都能呈现出最佳效果,为用户提供无缝的浏览体验。响应式设计主要包括以下几个方面:
1. 网格布局:采用灵活的网格布局,使网站内容在不同设备上都能保持良好的排版。
2. 媒体查询:通过CSS媒体查询,根据设备类型和屏幕尺寸调整网页样式。
3. 弹性图片:使用弹性图片技术,使图片在不同设备上自适应显示,避免出现拉伸或压缩现象。
4. 字体适配:选择合适的字体和字号,确保在不同设备上都能清晰显示。
二、简洁明了的导航菜单:提升用户体验
移动设备的屏幕尺寸有限,因此在设计导航菜单时,要尽量简洁明了,方便用户快速找到所需内容。以下是一些建议:
1. 使用汉堡菜单:将导航菜单隐藏在汉堡图标中,节省屏幕空间。
2. 简化菜单结构:将菜单分类清晰,避免过多层级,减少用户操作步骤。
3. 优化菜单交互:为菜单项添加触控反馈,提高用户操作的准确性和愉悦感。
三、优化页面加载速度:提高网站性能
移动设备的网络环境相对不稳定,页面加载速度对用户体验的影响更为明显。以下方法可帮助优化页面加载速度:
1. 压缩图片:使用图片压缩工具,降低图片大小,提高加载速度。
2. 合并CSS、JS文件:将多个CSS、JS文件合并为一个,减少HTTP请求次数。
3. 使用CDN:利用内容分发网络,提高网站访问速度。
4. 优化代码:精简HTML、CSS、JS代码,去除不必要的代码和注释。
四、注重内容呈现:提高用户阅读体验
在移动网站上,内容呈现至关重要。以下建议有助于提高用户阅读体验:
1. 使用合适的字体和字号:确保内容在不同设备上都能清晰显示。
2. 遵循清晰的信息层次:合理安排标题、正文、图片等元素,使内容更具可读性。
3. 适当使用列表和表格:列表和表格能清晰展示信息,提高用户阅读效率。
4. 优化图片展示:使用合适的图片尺寸和格式,避免影响页面加载速度。
五、强化交互设计:提高用户参与度
交互设计是移动网站建设的核心环节。以下方法可提高用户参与度:
1. 优化按钮设计:按钮应足够大,易于点击,同时具备明显的视觉反馈。
2. 适当使用滑动、下拉等手势操作:丰富用户操作方式,提高用户体验。
3. 引入动画效果:合理运用动画效果,提升页面美观性和趣味性。
4. 优化表单设计:简化表单填写过程,减少用户输入负担。
总之,高效移动网站建设是一门艺术,需要我们关注细节,不断优化。只有站在用户的角度,充分考虑用户体验,才能打造出优秀的移动网站。在移动互联的新篇章中,让我们共同探索、创新,为用户提供更好的移动上网体验。
一、响应式设计:打造跨平台无缝体验

响应式设计是移动网站建设的基石。它能让网站在不同尺寸的屏幕上都能呈现出最佳效果,为用户提供无缝的浏览体验。响应式设计主要包括以下几个方面:
1. 网格布局:采用灵活的网格布局,使网站内容在不同设备上都能保持良好的排版。

2. 媒体查询:通过CSS媒体查询,根据设备类型和屏幕尺寸调整网页样式。
3. 弹性图片:使用弹性图片技术,使图片在不同设备上自适应显示,避免出现拉伸或压缩现象。

4. 字体适配:选择合适的字体和字号,确保在不同设备上都能清晰显示。
二、简洁明了的导航菜单:提升用户体验

移动设备的屏幕尺寸有限,因此在设计导航菜单时,要尽量简洁明了,方便用户快速找到所需内容。以下是一些建议:
1. 使用汉堡菜单:将导航菜单隐藏在汉堡图标中,节省屏幕空间。

2. 简化菜单结构:将菜单分类清晰,避免过多层级,减少用户操作步骤。
3. 优化菜单交互:为菜单项添加触控反馈,提高用户操作的准确性和愉悦感。

三、优化页面加载速度:提高网站性能
移动设备的网络环境相对不稳定,页面加载速度对用户体验的影响更为明显。以下方法可帮助优化页面加载速度:
1. 压缩图片:使用图片压缩工具,降低图片大小,提高加载速度。
2. 合并CSS、JS文件:将多个CSS、JS文件合并为一个,减少HTTP请求次数。

3. 使用CDN:利用内容分发网络,提高网站访问速度。
4. 优化代码:精简HTML、CSS、JS代码,去除不必要的代码和注释。
四、注重内容呈现:提高用户阅读体验
在移动网站上,内容呈现至关重要。以下建议有助于提高用户阅读体验:
1. 使用合适的字体和字号:确保内容在不同设备上都能清晰显示。
2. 遵循清晰的信息层次:合理安排标题、正文、图片等元素,使内容更具可读性。
3. 适当使用列表和表格:列表和表格能清晰展示信息,提高用户阅读效率。
4. 优化图片展示:使用合适的图片尺寸和格式,避免影响页面加载速度。
五、强化交互设计:提高用户参与度
交互设计是移动网站建设的核心环节。以下方法可提高用户参与度:
1. 优化按钮设计:按钮应足够大,易于点击,同时具备明显的视觉反馈。
2. 适当使用滑动、下拉等手势操作:丰富用户操作方式,提高用户体验。
3. 引入动画效果:合理运用动画效果,提升页面美观性和趣味性。
4. 优化表单设计:简化表单填写过程,减少用户输入负担。
总之,高效移动网站建设是一门艺术,需要我们关注细节,不断优化。只有站在用户的角度,充分考虑用户体验,才能打造出优秀的移动网站。在移动互联的新篇章中,让我们共同探索、创新,为用户提供更好的移动上网体验。



